

Project Overview
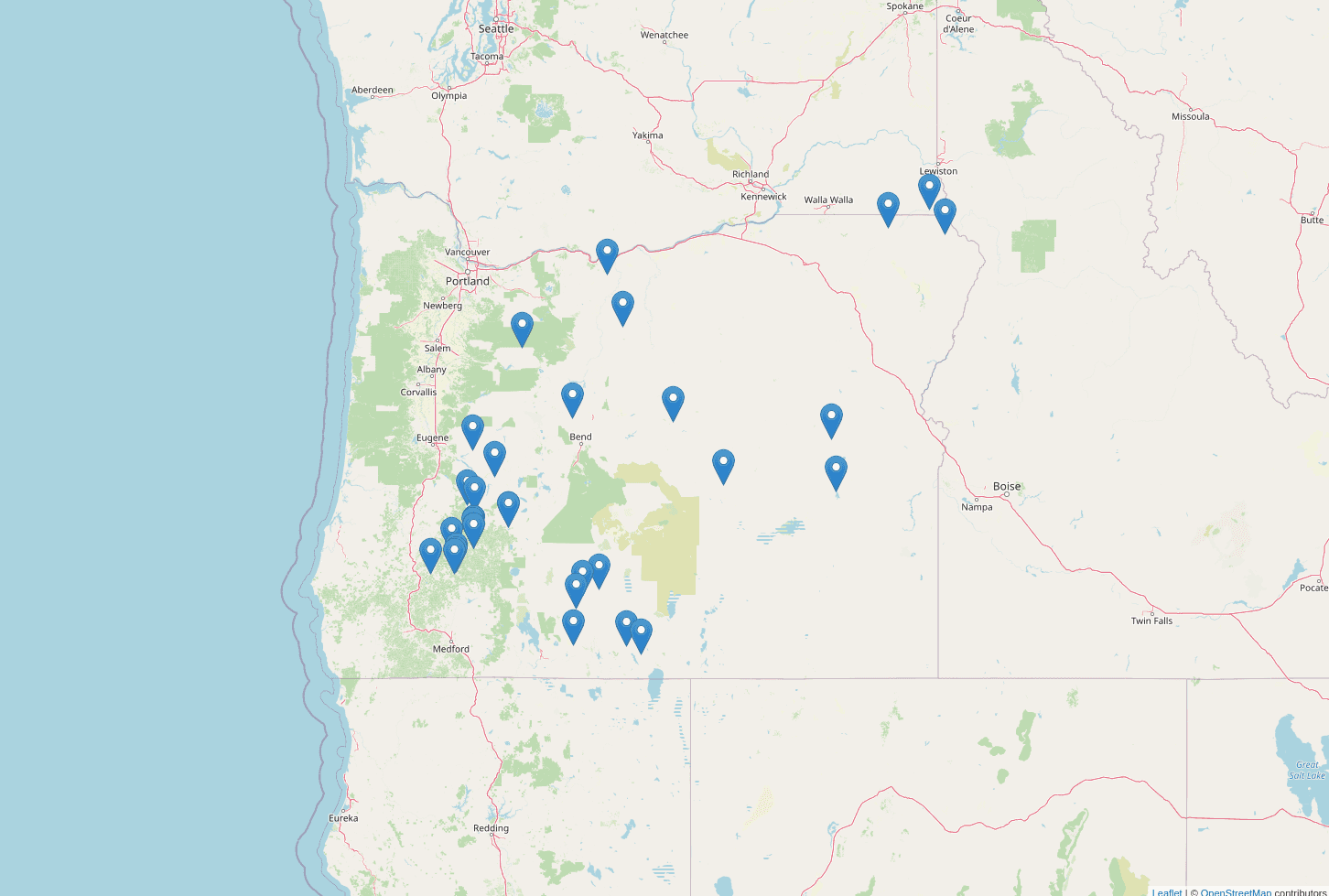
An app to track wildfire location and size around the US. Built with React, Leaflet.js, and the React Leaflet component library.
Originally inspired by The Oregonian's Real-time wildfires interactive map.
- React
- Leaflet.js
- ArcGIS API
- OpenStreetMap API
Purpose and Goal
Ever since the 2020 wildfire season - where we were very close to a level 3 evacuation - I've been keen on wanting to keep an eye on any wildfires in the state. Similar to other projects in my journey to learn React, this gave me a good excuse to put together something that could help. Also, it gave me an opportunity to have some fun with some cool APIs.
Tech Stack
This project is made of a few parts, e.g. a couple public APIs (including the ArcGIS API as well as the OpenStreetMap API), the Leaflet.js map library, and a standard create-react-app boilerplate allowing for some inputs and filtering of the rendered geo coordinates on the map.
Both of the APIs are public which made it very easy to pull data using the fetch API built in to the browser and very-easily utilized with JavaScript.
For pulling data from the API, I used the useEffect hook, which made it very easy to handle the promise coming back from the fetch API.
useEffect(() => { fetch(API_REQUEST) .then((response) => { if (response.ok) { return response.json(); } throw response; }) .then((data) => { const filteredFires = []; data.features.forEach((fire, index) => { const lat = fire.attributes.irwin_InitialLatitude; const long = fire.attributes.irwin_InitialLongitude; const acres = fire.attributes.poly_GISAcres;
if (lat && long && acres >= selectedAcres) { filteredFires.push(fire); } });
setFilteredFires(filteredFires); }) .catch((error) => { setError(error); }) .finally(() => { setIsLoading(false); });}, [API_REQUEST, selectedAcres]);How It Works
From an architecture standpoint, the DOM takes in user input, which updates state via useState and triggers a re-render of the component and subsequent execution of useEffect which polls the API.
Once the API response is back, we pass in the selected data (in this case, an object of filtered fires based on the inputs of state and acreage) to our Filter component, which handles some callbacks to pass data to the Leaflet.js library which renders the appropriate fire location markers via updated coordinates on the map in the DOM.
Current Status & Future Additions
This project was a great introduction the map-based geo-APIs and I plan on continuing to flesh out the feature set, including adding more granularity with regards to the fire size and location as its depicted on the map (similar to the different fire sizes depicted on The Oregonian's map).