

Project Overview
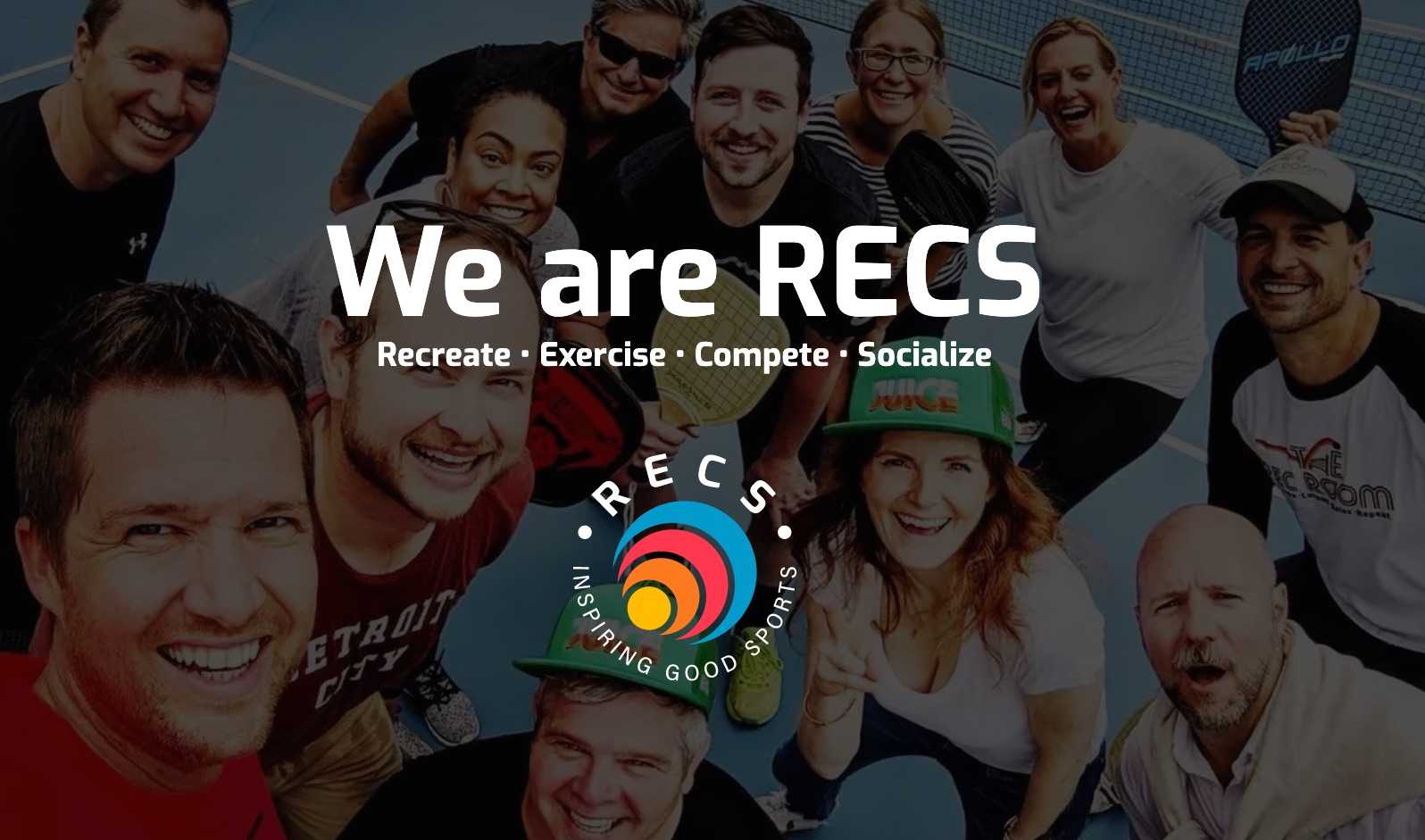
RECS is a Gatsby site for a brand-new business that opened their first location in February 2022. Catering initially to the rapidly-growing popularity of pickleball, RECS features 9 beautiful courts with top-of-the-line rubber-cushioned floors.
Rendering of the courts

Built on top of React and using GraphQL for the data layer, Gatsby proved itself to be a flexible and quite powerful framework for static site generation.
- Gatsby
- React
- GraphQL
- Styled-Components
- Netlify
Purpose and Goal
This project started with establishing a deep understanding of the culture, mission, and overall "why" of the company. RECS stands for "Recreate, Exercise, Compete, and Socialize."
I began to visualize a site with plenty of whitespace (and leaning toward a minimal aesthetic) that included large, hero-style images displaying indidivuals and groups coming together to socialize and engage in good sportsmanship.
A designer created the overall style guide (including logo, color schemes, and typography), and from there I designed the layout. I knew that I wanted to highlight the imagery front-and-center, which you can see in the consistent use of featured images with titles overlayed on each page.



Tech Stack
Gatsby, React, and GraphQL
Knowing that this particular site would be primarily made up of static content, e.g. a few pages, a newsletter form, and a good amount of imagery, I knew that a static site framework would offer more from a performance standpoint. Also, given the potential for a favorable SEO experience with static and subsequent fast-loading content, Gatsby allowed me to create a responsive and ultimately a highly-satisfying user experience.
This project also represented a lot of firsts for me as a developer. Though by this point I had become familiar with React, this was my first time working with Gatsby as well as GraphQL. That being said, I found Gatsby to be a great way to get better at both React and GraphQL at the same time since you use them both throughout. All in all, I'm excited to use Gatsby again for future projects.
Styled Components
In addition, this was also my first time using a particular CSS-in-JS solution, in this case styled-components.
Problems and Solutions
The primary challenge of this project was simply learning the new technologies, e.g. Gatsby, GraphQL, and Styled-Components.
Page creation
One problem I did face was creating pages. Gatsby has traditionally used the createPages API for programmatic page creation at build time, but had come out with the new File System Route API in late 2020. This didn't necessarily replace the createPages API, but allowed for a more convenient and less-verbose syntax, which I appreciated and looked forward to using.
However, I ran into a snag when I realized it was creating pages for everything in the src/pages directory, instead of those just in a specific sub-folder.
Ultimately, to achieve the control I was looking for, i.e. creating pages from directories outside of src/pages, I reverted back to using the createPages API, which worked great and is still a viable method for more dynamic and flexible page creation.
Using Styled-Components
Another significant learning moment I can point to is when I realized that there are a million-and-one ways to structure and use styled-components.
There are best practices, but in my research I was unable to find any one particular standard for organizing styled components.
Therefore I chose to place them in my components directory, in a styles directory, and use the naming convention StyledHeader.styled.js. I also chose to export them via named export in a standalone index.js file within my styles directory.
.├── components│ ├── Card.js│ ├── Footer.js│ ├── Header.js│ ├── index.js│ └── styles│ ├── Card.styled.js│ ├── Footer.styled.js│ ├── Header.styled.js│ └── index.jsLessons Learned
Overall, this project was an excellent way to bridge the gap to more advanced understanding and proficiency with React. It served to solidify what I had learned up until that point, and gave me a deeper understanding. It was also a fantastic introduction to GraphQL.