

Project Overview
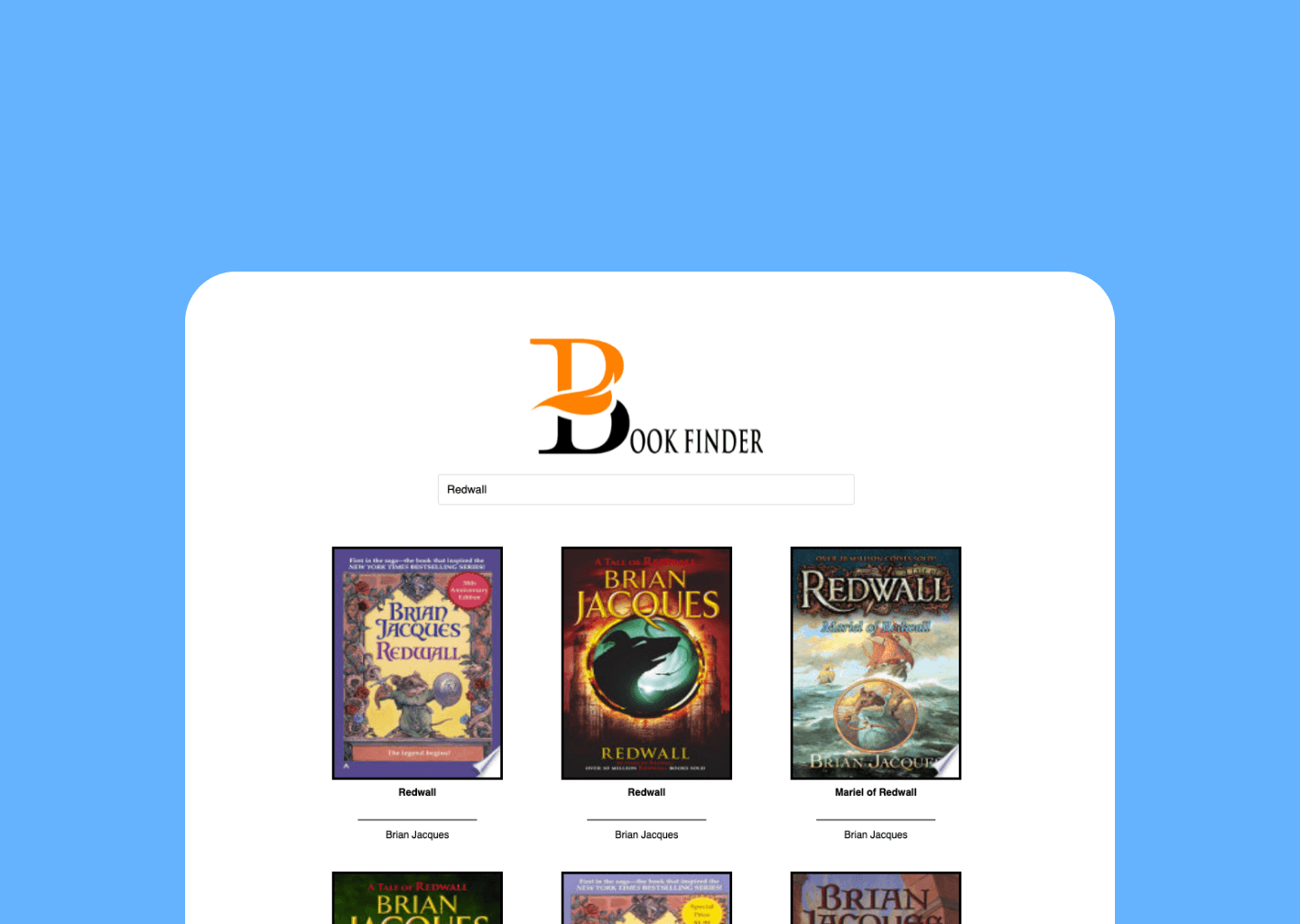
An app to search for favorite books and authors using an MVC design pattern and written in HTML, SCSS, and JavaScript.
This was my first team project. I joined Chingu.io which has been excellent in gaining experience working in a development team utilizing git and Agile best practices. The basic setup is that each group goes through a 6-week "voyage" where they decide on an app idea, develop the feature set and user stories, and go about building it over the course of six one-week sprints (following Agile methodology).
- HTML/SCSS (CSS Grid)
- JavaScript/ES6
- MVC
- Google Books API
- Netlify
Purpose and Goal
The purpose of this project was to gain some fundamental experience working as a team on a project, but also to build something using core technologies, i.e. HTML/CSS/JavaScript. I was in a group of three, all of us sharing relatively similar levels of experience, though at the time I hadn't done much with React (which the others had).
As part of the Chingu process, we met a few times a week, and decided upon an app idea, namely our BookFinder app. Interestingly, each member in our group came into the process wanting to gain experience with specific technologies within the frontend stack. One member wanted to work with SCSS, while another was interested in MVC architecture. I myself wanted to take a crack at working with an API.
Naturally, we found these different interests fit nicely with dividing up the different tasks and workload for building our app. And, ultimately, our goal was to gain experience (and proficiency) working as a team and building something using each of our interests within the frontend stack.
ES6 and the Google Books API
For my part, I spent most of my time working the API. This involved reading the documentation, generating an API key, and integrating the API calls using the Fetch API into our app.
This was also quite beneficial for getting some real-world experience working with async/await in JavaScript. For the actual API call I opted to use axios for our API requests, which thankfully was quite easy to use within our app.
One of the challenges we faced during this process was working with API keys within our environment variables, specifically making sure we could obfuscate them when deploying in production. Thankfully, with hosting on Netlify, we could use a serverless function in conjunction with our API key (loaded as an environment variable at build time in our Netlify dashboard), to provide access to the API within our app while keeping our API key secure. In the end, it was quite a simple and elegant solution.
Here is our serverless function run on the Netlify side:
fetch-books.js
const axios = require("axios");
const handler = async (event) => { const query = event.queryStringParameters.query; const API_KEY = process.env.GOOGLE_BOOKS_API_KEY; const url = `https://www.googleapis.com/books/v1/volumes?q=${query}&key=${API_KEY}&maxResults=25`;
try { const { data } = await axios.get(url);
return { statusCode: 200, body: JSON.stringify(data), }; } catch (error) { const { status, statusText, headers, data } = error.response; return { statusCode: status, body: JSON.stringify({ status, statusText, headers, data }), }; }};
module.exports = { handler };Challenges and Solutions
There were a few challenges we faced during our 6-week sprint.
Working as a team
Some of the challenges we faced working as a remote team were related to technology. For example, Chingu maintains a Discord server which was the primary means for us to communicate as a team. We also tried to use it for video meetings, but often times we ran into technical trouble with audio/visual lag, connections cutting out, etc. In those cases it was a pretty easy fix, however, and we just switched over to Google Meet.
Another challenge was related to timezones. I live in Oregon while both my group members live in London, England. That represented a 8-hour time difference. Thankfully, that wasn't too much of an invoncenience as we were able to find a mutually-beneficial time to meet. In addition, we tracked all of our tasks, progress, and issues using Github/Zenhub, so were always aware of what we needed to be focusing on.
Speaking of tasks, another challenge was making sure we knew who was working on what aspect and/or features of the app. This came into play heavily with our git workflow. Thankfully, part of the Chingu team experience was getting a LOT of practice with git, git branching, git merging, and resolving conflicts. Even though I came into this project with some experience with git, it was great practice that certainly leveled up my own skill with it.
Refactoring to MVC
Another significant challenge we faced was refactoring our app to follow MVC architecture. This was something we ended up doing a couple weeks into the project, which, in retrospect, would have likely been much easier had we done it from the beginning.
That being said, this was a new concept to me, and certainly took some brain-stretching to fully wrap my mind around it. One of the members in our group struggled with it a bit, which afforded us an opportunity to teach each other (thereby learning it more deeply), and ultimately as a team we worked through it.
Lessons Learned and Next Steps
Overall the team experience that Chingu afforded was wonderful. It's a great community and I will likely do another voyage soon. As for the app itself, it might be nice to revisit at some point and consider refactoring to use React and perhaps take another stab at the design. In the end, we each accomplished our respective goals and got a lot more comfortable with the frontend stack as a whole.